Configurer correctement le suivi des pages vues avec Google Analytics sur une Single Page Application (SPA)

Identify your target audience
Pretium eget enim ut bibendum ac rutrum hendrerit risus vitae non morbi phasellus sollicitudin luch venenatis tortor massa porttitor diam auctor arcu cursus sit mauris scelerisque orci aliquam amet nascetur lectus tempus nunc tortor sed enim fermentum tincidunt quis erat nibh interdum cum tristique tincidunt cursus malesuada amet ac feugiat aliquam tellus non.
- Donec ornare scelerisque sit ut dictumst sed vulputate amet quam bibendum.
- Varius at malesuada mi aliquet proin eu condimentum aliquam tincidunt ac elit.
- Viverra et et non facilisis congue orci purus feugiat morbi sapien pharetra pellentesqe.
- At a massa ante pharetra ultricies libero enim nulla tristique lacus sed.

Implement lead
Mus mauris donec consectetur nisl ultricies. Malesuada integer augue sed ullamcorper condimentum malesuada mauris vulputate integer. Sit fermentum sit orci sit velit pulvinar sed. Nunc leo sed diam ornare felis magna id vitae urna. Scelerisque gravida eget at pellentesque morbi amet vitae elit volutpat. Pretium in gravida vel nascetur platea dictum parturient laoreet.
Why Identifying Your Target Audience is Key to Success
Sit fermentum sit orci sit velit pulvinar sed. Nunc leo sed diam ornare felis magna id vitae urna. Scelerisque gravida eget at pellentesque morbi amet vitae elit volutpat. Pretium in gravida vel nascetur platea dictum parturient laoreet.
- Elit venenatis suscipit mus nec mauris et purus egestas imperdiet mauris.
- Amet nisl nisl proin praesent orci pellentesque eu egestas eu scelerisque ipsum.
- Viverra nulla id lobortis ut sollicitudin aenean arcu volutpat non suspendisse.
- Volutpat risus ut suscipit nec pretium libero nulla lacus vitae donec facilisis.
Tailoring your message to your target audience
Id integer amet elit dui felis eget nisl mollis in id nunc vulputate vivamus est egestas amet pellentesque eget nisi lacus proin aliquam tempus aliquam ipsum pellentesque aenean nibh netus fringilla blandit dictum suspendisse nisi gravida mattis elementum senectus leo at proin odio rhoncus adipiscing est porttitor venenatis pharetra urna egestas commodo facilisis ut nibh tincidunt mi vivamus sollicitudin nec congue gravida faucibus purus.
“Dignissim ultrices malesuada nullam est volutpat orci enim sed scelerisque et tristique velit semper.”
The role of demographics in identifying your target audience
Id integer amet elit dui felis eget nisl mollis in id nunc vulputate vivamus est egestas amet pellentesque eget nisi lacus proin aliquam tempus aliquam ipsum pellentesque aenean nibh netus fringilla blandit dictum suspendisse nisi gravida mattis elementum senectus leo at proin odio rhoncus adipiscing est porttitor venenatis pharetra urna egestas commodo facilisis ut nibh tincidunt mi vivamus sollicitudin nec congue gravida faucibus purus.
Un site développé en Single Page Application (Vue.js, Angular, Node.js, React...) représente un véritable défi pour la mesure d’audience avec Google Analytics. Contrairement aux sites classiques HTML où chaque changement de page déclenche naturellement une nouvelle page vue, les SPA ne rechargent pas le navigateur lors de la navigation. Résultat : Google Tag Manager interprète l’ensemble comme une seule et unique page.
Sans ajustements, vous passez à côté de l’essentiel des interactions utilisateurs. Aucune remontée de pages vues, donc aucune donnée fiable sur la navigation, le funnel ou les conversions multivues.
Ce qui change concrètement, c’est que vous devez déclencher manuellement l’envoi des pages vues, en écoutant les changements d’état dans la navigation JavaScript. Et cela repose sur une configuration bien particulière dans GTM, notamment l’utilisation d’un déclencheur de type “Changement d’historique” (History Change Trigger).
Dans cet article, on vous guide pas à pas dans la mise en place d’un tracking robuste et fiable pour votre SPA, avec Google Tag Manager et Google Analytics 4 (GA4).
Qu’est-ce qu’une Single Page Application (SPA) et pourquoi pose-t-elle problème pour le tracking ?
Une seule page HTML, plusieurs états côté client
Une SPA est une application web qui charge une seule fois son fichier HTML principal. Ensuite, toute la navigation est gérée en JavaScript via le DOM, sans rechargement de la page. Quand l’utilisateur clique sur un lien ou interagit avec une fonctionnalité, l’interface change, mais l’URL – et parfois même la structure HTML – évoluent sans rechargement.
Exemple concret :
- Sur un site e-commerce en React, le passage de la page d’accueil à une fiche produit ne recharge pas le navigateur.
Pourquoi les déclencheurs “Page View” de GTM ne fonctionnent pas ?
Google Tag Manager repose par défaut sur les événements natifs du navigateur : un chargement classique déclenche un “Page View”. Mais sur une SPA, ce type d’événement se produit… une seule fois. Toutes les interactions suivantes ne génèrent aucun événement “Page View” supplémentaire. Résultat : GA4 ne reçoit plus rien après le premier chargement de page.
Prenons un exemple :
- L’utilisateur arrive sur la homepage → l’événement “page_view” est correctement envoyé.
- Il clique sur une catégorie, consulte un produit, va jusqu’au tunnel de commande → aucun événement supplémentaire ne remontera si les déclencheurs GTM ne sont pas bien configurés.
C’est ici qu’intervient la notion de “History Change” dans GTM.
Le déclencheur "History Change" : la clé du tracking SPA
Qu’est-ce qu’un déclencheur basé sur l’historique ?
Le JavaScript moderne permet de modifier l’URL affichée sans recharger la page, grâce à l’API history.pushState() (ou history.replaceState()). C’est ce mécanisme que GTM peut écouter avec un déclencheur spécifique appelé “Changement d’historique” (History Event Trigger en anglais).
Ce déclencheur s’active chaque fois que :
- une URL change sans chargement complet,
- ou qu’un événement
popstate/pushStateest déclenché.
À noter : dans certains cas, les développeurs personnalisent la navigation ou utilisent des librairies qui ne modifient même pas l’URL visible. Il faudra alors configurer des événements personnalisés manuellement. On y reviendra.
Configuration du déclencheur "Changement d’historique" sur GTM
Voici comment le mettre en place :
- Dans l’interface GTM, créez un nouveau déclencheur.
- Choisissez le type “Changement d’historique”.
- Laissez la configuration sur “Tous les changements d’historique”, sauf si vous souhaitez le restreindre à certaines URL.
- Donnez-lui un nom explicite : “Page View SPA – History Change”.
Ce déclencheur va désormais se déclencher à chaque mise à jour de l’historique – ce qui correspond, dans une SPA bien construite, à une “page vue”.

Paramétrer correctement le tag GA4 pour envoyer les pages vues SPA
Une fois le déclencheur en place, il faut configurer le tag Google Analytics 4.
Cas 1 : Vous voulez simplement envoyer un événement page_view
- Créez une nouvelle balise de type “Google Analytics : Événement GA4”.
- Renseignez votre ID de flux GA4.
- Nom de l’événement :
page_view(il est important de garder cette forme pour que GA4 l’interprète correctement). - Configurez les paramètres :
- page_location →
{{Page URL}} - page_path →
{{Page Path}} - page_title →
{{Page Title}}(attention, la balise<title>ne se met pas toujours à jour automatiquement en SPA – vérifiez ou utilisez un dataLayer).
- page_location →
- Associez cette balise au déclencheur “Changement d’historique”.
💡 Bonus : vous pouvez paramétrer une variable personnalisée GTM pour extraire dynamiquement les parties de l’URL, si vous souhaitez plus de granularité dans vos rapports.
Ajouter un dataLayer.push() dans l’application pour améliorer la fiabilité
Toutes les bibliothèques front ne déclenchent pas systématiquement des événements pushState() utilisables par GTM. Certaines (comme Vue Router ou custom React router) nécessitent d’expliciter le changement d’état via le dataLayer.
Exemple de code à placer dans l’application au moment du routage :
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'virtualPageview',
page_path: '/produits/chaussures-running',
page_title: 'Chaussures de running – Boutique XYZ',
});
Ensuite, côté GTM :
- Nouveau déclencheur de type “Evénement personnalisé” avec le nom :
virtualPageview - Balise GA4 configurée comme précédemment, mais alimentée avec les variables
page_pathetpage_titledepuis le dataLayer.
Avantage : vous contrôlez totalement les données envoyées à Google Analytics, sans dépendre du comportement du navigateur.
Bonnes pratiques pour un tracking SPA fiable et conforme
1. Toujours tester les changements via l’aperçu GTM
Activez le mode “Prévisualisation” de GTM pour :
- vérifier que le déclencheur se déclenche bien à chaque navigation,
- analyser les éventuels conflits avec d’autres tags ou variables,
- voir si le
page_titlese met bien à jour dynamiquement.
�N'utilisez les balises en production qu’après validation complète sur différents parcours utilisateur.
2. Respecter le consentement utilisateur (RGPD)
Dans le cadre des réglementations ePrivacy et RGPD, tout déclenchement de tags marketing (dont Google Analytics) doit être conditionné à un consentement explicite de l’utilisateur.
Ce que vous devez faire :
- Intégrer GTM après le consentement (via votre CMP : Axeptio, Didomi, Cookiebot, etc.),
- Conditionner vos déclencheurs GA4 à une variable de consentement vraie,
- Éviter les déclenchements GA4 même sur
historyChangesi le consentement n’a pas encore été donné.
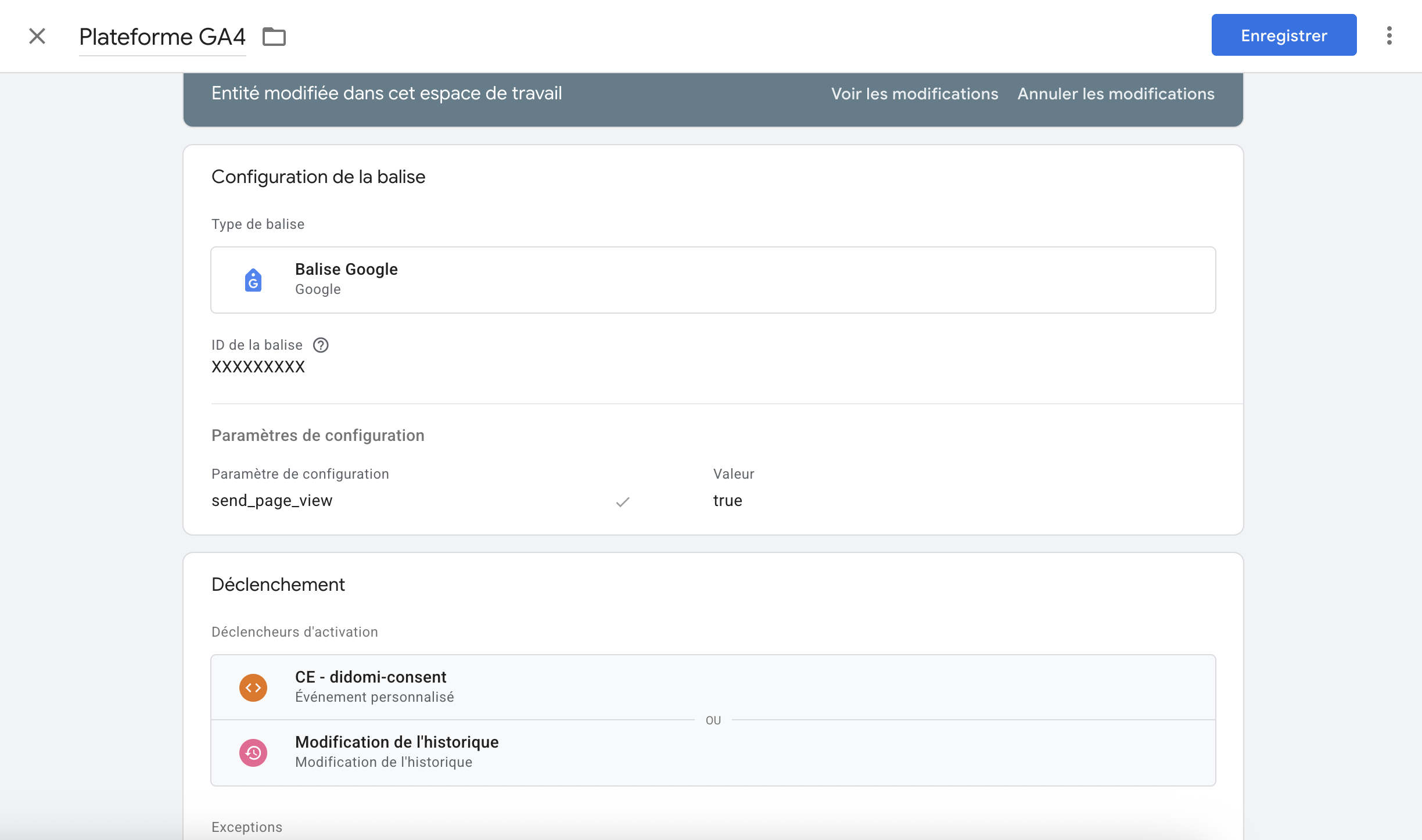
3. Utiliser le paramètre send_page_view à “false” sur la configuration GA4
Dans GTM, la balise de configuration GA4 envoie automatiquement un page_view à chaque chargement (même sur SPA). Résultat : vous risquez un doublon à la visite initiale.
Solution :
- Passez le paramètre
send_page_viewà “false” dans la balise de configuration GA4 - Envoyez manuellement les pages vues via l'événement
page_viewbasé sur History Change.
Étendre le tracking SPA à d’autres dimensions analytics
Traquer les pages vues est une première étape. Mais pour tirer pleinement parti de GA4 sur une application SPA, d’autres événements peuvent être intégrés dans la même logique.
Idées d’événements à envoyer :
- Défilement de page (scroll tracking)
- Mise dans le panier
- Connexion utilisateur
- Téléchargement de document
- Passage à une étape en tunnel de conversion
À chaque fois :
- déclencher vos balises sur
historyChangeOU sur des événements personnalisés dans le dataLayer, - ajouter des paramètres d’événement utiles à la segmentation (type d’utilisateur, produit, etc.)
Conclusion : un tracking conçu pour votre logique applicative
Le déploiement de Google Analytics sur une SPA nécessite de sortir des déclencheurs classiques. Sans écoute des “history changes” ou injection d’événements personnalisés, une large part de la navigation reste invisible dans GA4. Ce manque affecte la lecture des parcours utilisateurs, l’attribution, et les campagnes marketing.
En investissant quelques heures dans une configuration bien pensée — déclencheur History Change, stops au send_page_view, envoi contrôlé via le dataLayer — vous vous assurez un tracking de qualité, conforme, et exploitable.




